English > QUESTIONS & ANSWERS > WGU C777 – Quizzes Latest Updated 2022 with Complete Solutions (All)
WGU C777 – Quizzes Latest Updated 2022 with Complete Solutions
Document Content and Description Below
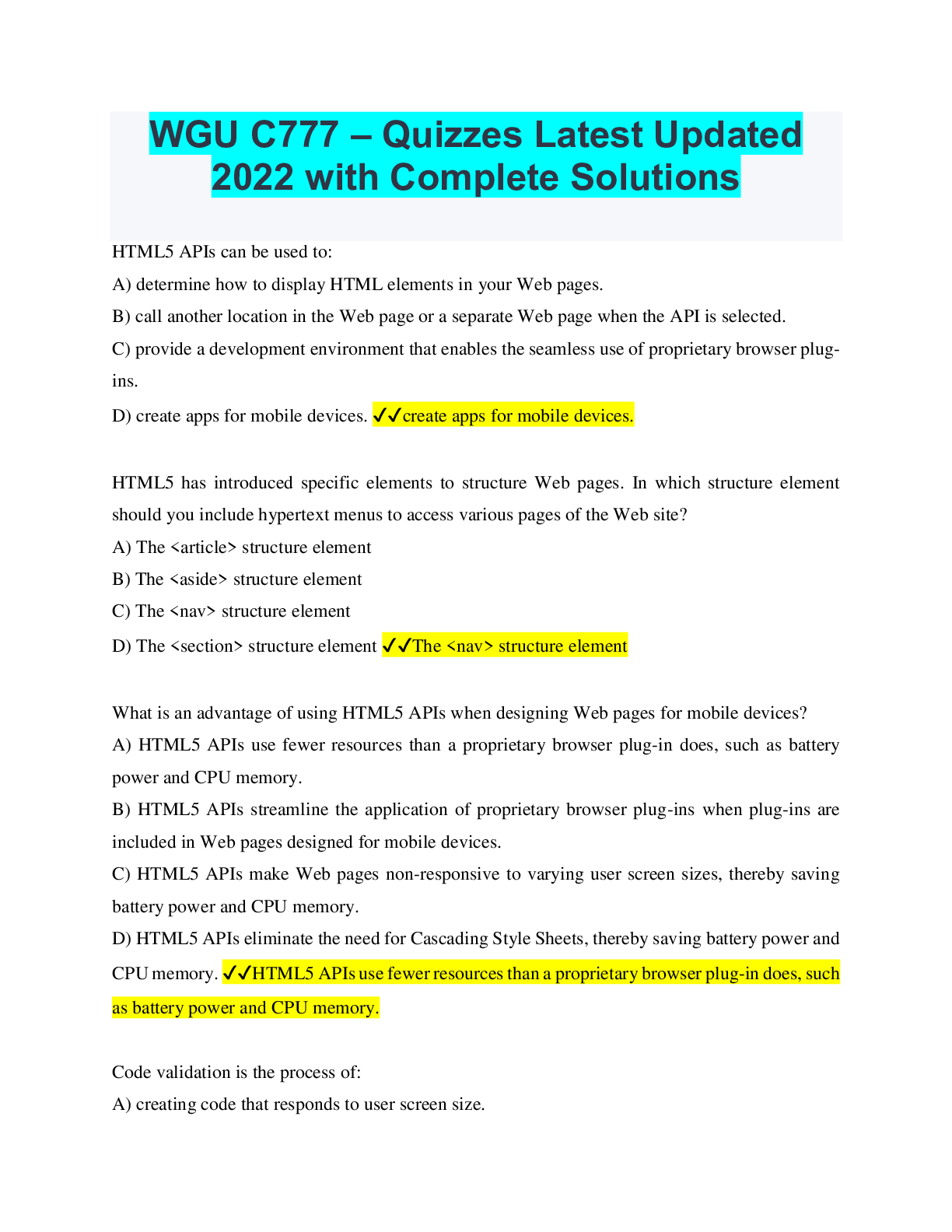
WGU C777 – Quizzes Latest Updated 2022 with Complete Solutions HTML5 APIs can be used to: A) determine how to display HTML elements in your Web pages. B) call another location in the Web page or ... a separate Web page when the API is selected. C) provide a development environment that enables the seamless use of proprietary browser plug-ins. D) create apps for mobile devices. ✔✔create apps for mobile devices. HTML5 has introduced specific elements to structure Web pages. In which structure element should you include hypertext menus to access various pages of the Web site? A) The <article> structure element B) The <aside> structure element C) The <nav> structure element D) The <section> structure element ✔✔The <nav> structure element What is an advantage of using HTML5 APIs when designing Web pages for mobile devices? A) HTML5 APIs use fewer resources than a proprietary browser plug-in does, such as battery power and CPU memory. B) HTML5 APIs streamline the application of proprietary browser plug-ins when plug-ins are included in Web pages designed for mobile devices. C) HTML5 APIs make Web pages non-responsive to varying user screen sizes, thereby saving battery power and CPU memory. D) HTML5 APIs eliminate the need for Cascading Style Sheets, thereby saving battery power and CPU memory. ✔✔HTML5 APIs use fewer resources than a proprietary browser plug-in does, such as battery power and CPU memory. Code validation is the process of: A) creating code that responds to user screen size. B) accessing another point in a Web page or separate Web page. C) determining how to display HTML elements in your Web page. D) checking your code to verify that it complies with the syntax rules for your chosen standard. ✔✔checking your code to verify that it complies with the syntax rules for your chosen standard. Consider the following HTML code: <audio> <source src="audio.mp3" type="audio/mpeg" /> <source src="audio.wav" type="audio/wav" /> <source src="audio.ogg" type="audio/ogg" /> Your browser does not support the HTML5 audio element. </audio> Which attribute and value must you add to the <audio> element to incorporate default audio operations such as Play, Pause, Volume, etc.? A) controls="controls" B) controls="default" C) controls="audio" D) controls="yes" ✔✔controls="controls" Which of the following can be considered a benefit of developing Web pages using the "Web development trifecta"? A) You can create Web pages without the need for page structure elements to define the document structure. B) You can create Web pages without the need for hyperlinks. C) You can create Web pages that no longer need to be validated to an HTML standard in order to properly render in any browser or device. D) You can create Web pages that easily adapt to smartphones, tablets, gaming devices and smart TVs, as well as to traditional computers. ✔✔You can create Web pages that easily adapt to smartphones, tablets, gaming devices and smart TVs, as well as to traditional computers. For what should you use the controls attribute of the <video> element? A) To add video controls such as the Play, Pause, Rewind and Volume controls B) To identify the format, or MIME type, of the video C) To identify the location and file name of the media resource D) To identify an image to be displayed until the Play button is clicked or while the video is downloading ✔✔To add video controls such as the Play, Pause, Rewind and Volume controls You can use a Graphical User Interface (GUI) editor to create Web pages, or you can manually code them using HTML5 and CSS3. Why is it important to understand what goes on behind the GUI of a Web editor? A) You will be able to resize your Web pages to conform to the size of a device's screen. B) You will be able to troubleshoot code issues when the GUI Web editor fails. C) You will be able to create apps for mobile Web browsers. D) You will be able to change the GUI interface to more closely suit your coding habits. ✔✔You will be able to troubleshoot code issues when the GUI Web editor fails. Consider the following HTML code: <video width="360" height="270" controls="controls" poster="image.png"> <source src="video.mp4" type="video/mp4" /> <source src="video.webm" type="video/webm" /> <source src="video.ogg" type="video/ogg" /> Your browser does not support the HTML5 video element. </video> What attribute prevents the first frame of the video from displaying while the video is downloading? A) The type attribute B) The src attribute C) The controls attribute D) The poster attribute ✔✔The poster attribute What does the W3C Markup Validation Service use to determine the HTML specification against which to validate your Web page markup code? A) The specified DTD in the <nav> section of your HTML page B) The specified DTD in the <main> section of your HTML page C) The <!DOCTYPE> declaration in the <header> section of your HTML page D) The specified DTD in the <!DOCTYPE> declaration on your HTML page ✔✔The specified DTD in the <!DOCTYPE> declaration on your HTML page What attribute should you add to the <audio> element if you want your audio to play over and over again without stopping? A) autoplay="autoplay" B) loop="autoplay" C) autoplay="loop" D) loop="loop" ✔✔loop="loop" What can you do to ensure that your Web page content is rendered appropriately regardless of the browser used to render it? A) Incorporate languages and technologies such as Java, ActiveX, Microsoft Silverlight and Adobe Flash in your Web pages. B) Follow W3C standards carefully, choose one standard version of any given language you use, and apply that standard consistently. C) Write code in multiple versions of any given language to maximize the number of browsers in which your pages will render correctly. D) Avoid using HTML5 APIs in your Web pages. ✔✔Follow W3C standards carefully, choose one standard version of any given language you use, and apply that standard consistently. Which HTML 4.01 flavor required the separation of presentation and content? A) HTML 4.01 Standard B) HTML 4.01 Strict C) HTML 4.01 Frameset D) HTML 4.01 Transitional ✔✔HTML 4.01 Strict To what does the term "app" refer? A) Relatively small programs that enable components of an application to work together to produce a desired functionality B) Relatively small applications developed exclusively for mobile devices C) Relatively simple Web pages that respond to user screen size D) Relatively simple Web pages that work in multiple environments ✔✔Relatively small applications developed exclusively for mobile devices The HTML5 specification supports, among others, the popular MP3, Ogg and WAV audio formats. Which of the following major Web browsers supports all three of these formats? A) Firefox and Internet Explorer 10 B) Chrome and Firefox C) Internet Explorer 10 and Chrome D) Safari and Firefox ✔✔Chrome and Firefox What distinguishes Extensible HTML (XHTML) from other versions of HTML? A) XHTML incorporates the strict syntax rules of Extensible Markup Language (XML) with the existing set of HTML 4.01 tags to create Web documents. B) XHTML standardizes how video and audio are presented on a Web page. C) XHTML establishes ways to enable drag-and-drop capability for Web pages without using third-party add-ons. D) XHTML gives developers more native tools to use on a page, such as download progress indicators, image captioning options and form validation. ✔✔XHTML incorporates the strict syntax rules of Extensible Markup Language (XML) with the existing set of HTML 4.01 tags to create Web documents. [Show More]
Last updated: 1 year ago
Preview 1 out of 71 pages
.png)
Buy this document to get the full access instantly
Instant Download Access after purchase
Add to cartInstant download
We Accept:

Reviews( 0 )
$12.00
Document information
Connected school, study & course
About the document
Uploaded On
Dec 06, 2022
Number of pages
71
Written in
Additional information
This document has been written for:
Uploaded
Dec 06, 2022
Downloads
0
Views
130
.png)














.png)


.png)
.png)
.png)
.png)

.png)
.png)

