Computer Science > QUESTIONS & ANSWERS > WGU C777 Web Development Applications – Already Graded A (All)
WGU C777 Web Development Applications – Already Graded A
Document Content and Description Below
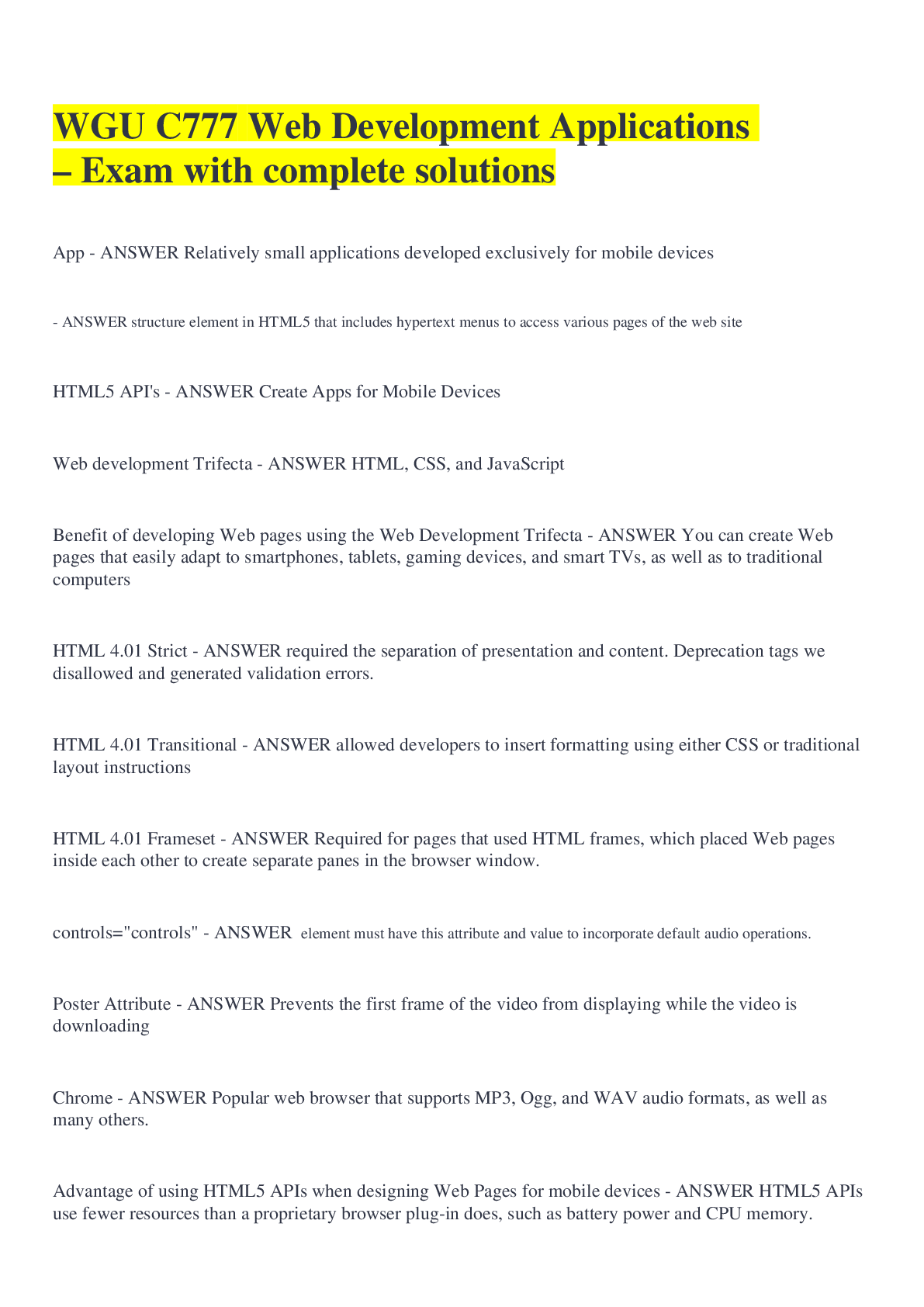
WGU C777 Web Development Applications – Already Graded A App ✔✔Relatively small applications developed exclusively for mobile devices <nav> ✔✔structure element in HTML5 that includes hype... rtext menus to access various pages of the web site HTML5 API's ✔✔Create Apps for Mobile Devices Web development Trifecta ✔✔HTML, CSS, and JavaScript Benefit of developing Web pages using the Web Development Trifecta ✔✔You can create Web pages that easily adapt to smartphones, tablets, gaming devices, and smart TVs, as well as to traditional computers HTML 4.01 Strict ✔✔required the separation of presentation and content. Deprecation tags we disallowed and generated validation errors. HTML 4.01 Transitional ✔✔allowed developers to insert formatting using either CSS or traditional layout instructions HTML 4.01 Frameset ✔✔Required for pages that used HTML frames, which placed Web pages inside each other to create separate panes in the browser window. controls="controls" ✔✔<audio> element must have this attribute and value to incorporate default audio operations.Poster Attribute ✔✔Prevents the first frame of the video from displaying while the video is downloading Chrome ✔✔Popular web browser that supports MP3, Ogg, and WAV audio formats, as well as many others. Advantage of using HTML5 APIs when designing Web Pages for mobile devices ✔✔HTML5 APIs use fewer resources than a proprietary browser plug-in does, such as battery power and CPU memory. Responsive Design ✔✔Your web pages respond to user screen size and work in multiple environments <main> ✔✔Structure element in HTML5 to include content that is directly related to the subject of the document <header> ✔✔Defines the top of the Web page, similar to the header in the word-processing document. <section> ✔✔defines portions or areas of a document as necessary, such as a group of articles or images <article> ✔✔Defines site content, such as company services, news articles, blogs, images, videos, tweets, and social networking posts. <aside> ✔✔Defines content that is aside from or additional to the main article content, such as advertisements or news feeds <footer> ✔✔Defines the bottom of the Web Page, similar to the footer in a word-processing documentAdopting a single W3C standard and apply is consistently to your Web Page markup ✔✔When you validate you markup, the code will match the DTD (standard syntax rules) that you specify. Cascading Style Sheets ✔✔Enables you to place formatting instructions in an external text file to determine how HTML elements in a Web page will display You will be able to troubleshoot code issues when the GUI Web editor fails ✔✔Importance of understanding what goes on behind the GUI of a Web Editor Code validation ✔✔Checking your code to verify that is complies with the syntax rules of your chosen standard Canvas ✔✔HTML5 API that provide a place on a Web page where you can display graphics, animations, videos, and games dynamically without the need for a plug-in. XHTML vs. HTML ✔✔XHMTL incorporates the strict syntax rules of XML with the existing set of HTML 4.01 tags to create web documents loop="loop" ✔✔audio attribute that allows your audio to play over and over again without stopping autoplay="autoplay" ✔✔Specifies that the video will automatically play immediately upon loading The specified DTD in the <!DOCTYPE> declaration on you HTML page ✔✔W3C Markup Validation Service used to determine the HTML specification against which to validate your Web page markup code Selector ✔✔Refers to any element to which designated styles are applied.Rule ✔✔is a format instruction that consists of a specified selector and the properties and values applied to it. Declaration ✔✔Consists of a property and its value Semicolon ✔✔To define multiple declarations for one selector withing a rule, you must separate each declaration with a ______________. Curly Braces ✔✔Except when declaring inline styles, you must place properties and their values within _____________. Comment ✔✔By placing code in between the /* and */ characters you create a ___________ Inheritence ✔✔The you define will flow, or cascade, throughout your documents, unless another style defined inside of a page specifically overrides it. This concept is known as ______________. Static ✔✔The normal, or default, position of the element within a page. Relative ✔✔The element is relative to others on a page, usually because of the top, bottom, left, and right properties. Absolute ✔✔The element appears to float above the document and can be positioned as needed it is completely removed from the rest of the page flow. Fixed ✔✔The element remains in the same position when the page is scrolled. Inherit ✔✔The element inherits its position from the parent element.Margin ✔✔In the CSS Box Model, the outer-most box that immediately encloses the border. Content ✔✔In the CSS Box Model. the innermost box Property ✔✔Changes the way a selector renders in a browser Padding ✔✔In the CSS Box Model, the defined area that immediately encloses the content Font-Family ✔✔Specifies the typeface to be used Border ✔✔In the CSS Box Model, the box that immediately encloses the padding Fixed-Width Layout ✔✔Achieved by assigning specific pixel widths to elements. Should be use if you want to create Web pages whose text, image, and layout will not vary from browser to browser. Inheritance ✔✔Also known as cascading, the way that styles flow throughout a document or site. A CSS style sheet rule to override styles specified in a linked external style sheet. Liquid Layout ✔✔Also known as relative width or fluid layout. Achieved by assigning percentage values to elements. Multipurpose Internet Mail Extensions (MIME) ✔✔Defines the file type, such as text or video, and the extension, such as css or mp4, for a user agent or browser. Implementing the Liquid Layout using CSS ✔✔The preferred method of designing Web pages for mobile devices. It allows the size of each element to be flexible and will change dynamically depending on the size of the browser window.CSS Classes ✔✔Useful for floating images to the left or right of text in HTML5 Purpose of using a style guide when designing your Web site ✔✔To ensure uniformity in style and formatting with a document and across multiple documents The HREF attribute ✔✔Specifies the location of the linked document Static, relative, absolute, fixed, and inherit ✔✔Position property value CSS provide to position block-level elements Disadvantage of using CSS3 ✔✔Most non-HTML5-compliant browsers cannot interpret CSS3 Creating a company intranet using HTML5 and CSS elements when using Windows XP and IE8 ✔✔You must add JavaScript code to your HTML documents to create HTML5 structural elements, and add a new rule to CSS to define the HTML5 structural elements as block-level elements. Support HTML5 in older IE browsers ✔✔Remy Sharp has created a script that has become the de facto standard for many Web developers around the world. The script enables Web developers to: element:first-of-type ✔✔CSS3 selector that selects every instance of a specified element that is the first of its parent. element:last-of-type ✔✔CSS3 selector that selects every instance of a specified element that is the last of its parent element:disabled ✔✔CSS3 selector that selects every disabled instance of a specified element element:enabled ✔✔CSS3 selector that selects every enabled instance of a specified element-webkit- ✔✔A prefix that ensures that the CSS3 code that is precedes will render properly in Chrome, Safari, and iOS browsers. -o- ✔✔A prefix that ensures that the CSS3 code that precedes will render properly in Opera Browsers. -mozilla- ✔✔A prefix that ensures that the CSS3 code that precedes will render properly in FireFox browsers. -ms- ✔✔A prefix that ensures that the CSS3 code that precedes will render properly in Internet Explorer browsers background-clip ✔✔Determines whether the background extends into the border or not. border-box ✔✔A background-clip property that extends the background to the outside edge of the border (default setting) padding-box ✔✔A background-clip property that extends the background to the padding area but not into the border content-box ✔✔A background-clip property that clips the background within the content box element1~element2 ✔✔A selector that selects each occurence of element2 that is preceded by element1. The two elements must have the same parent. box-shadow ✔✔A border property to use if wanting to add a configurable shadow to a boxh-shadow ✔✔A box-shadow value that determines the horizontal shadow position, also referred as the x-offset v-shadow ✔✔A box-shadow value that determines the vertical shadow position, also referred as the y-offset blur ✔✔A box-shadow value that determines the distance of the shadows blur. spread ✔✔A box-shadow value that determines the shadows si [Show More]
Last updated: 1 year ago
Preview 1 out of 32 pages

Buy this document to get the full access instantly
Instant Download Access after purchase
Add to cartInstant download
We Accept:

Reviews( 0 )
$8.00
Document information
Connected school, study & course
About the document
Uploaded On
Sep 30, 2022
Number of pages
32
Written in
Additional information
This document has been written for:
Uploaded
Sep 30, 2022
Downloads
0
Views
67













.png)
.png)
.png)


.png)
.png)
.png)

