Computer Science > QUESTIONS & ANSWERS > CSIT 128 Introduction to W3 Technologies - University of Wollongong_ ask 2: Complete the HTML and CS (All)
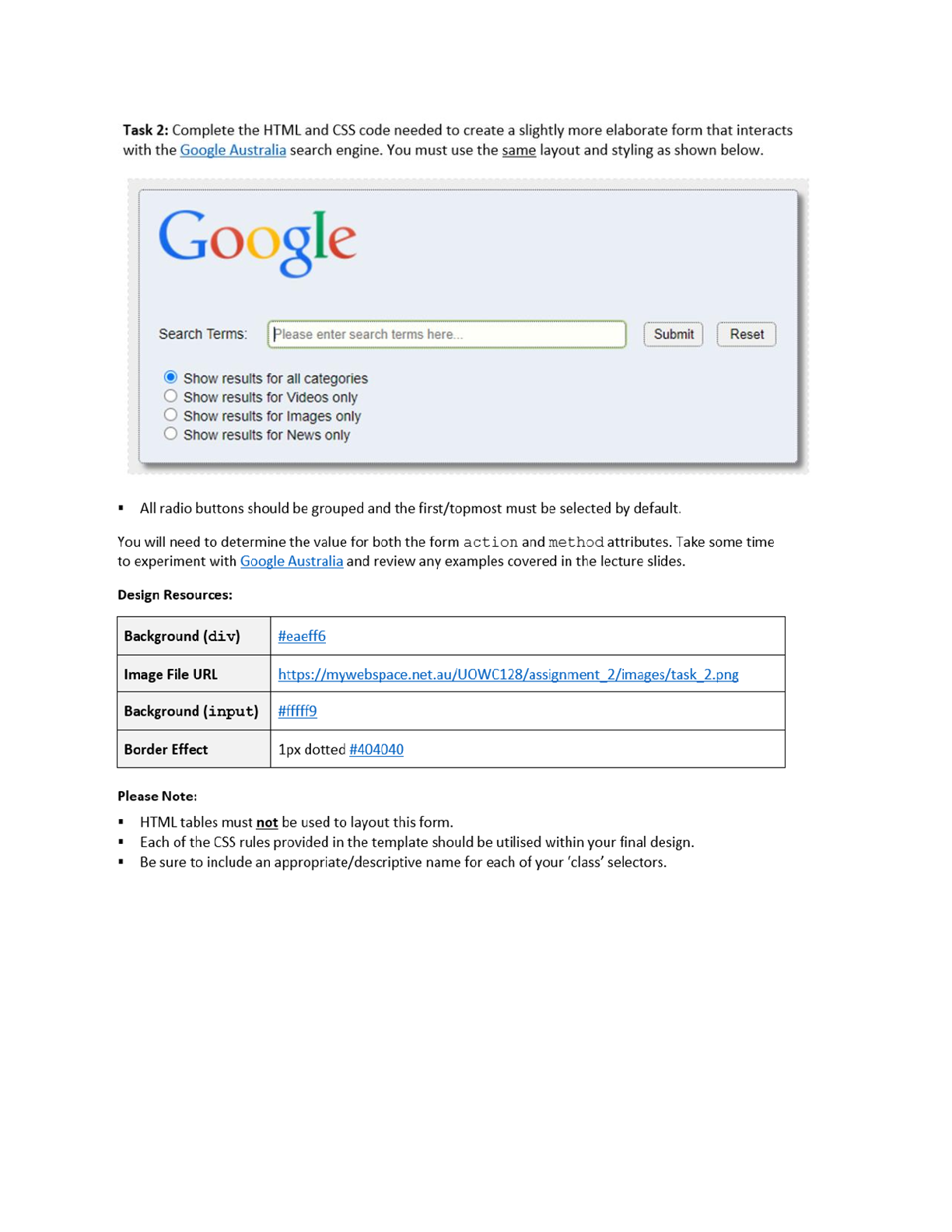
CSIT 128 Introduction to W3 Technologies - University of Wollongong_ ask 2: Complete the HTML and CSS code needed to create a slightly more elaborate form that interacts with the Google Australia search engine.
Document Content and Description Below
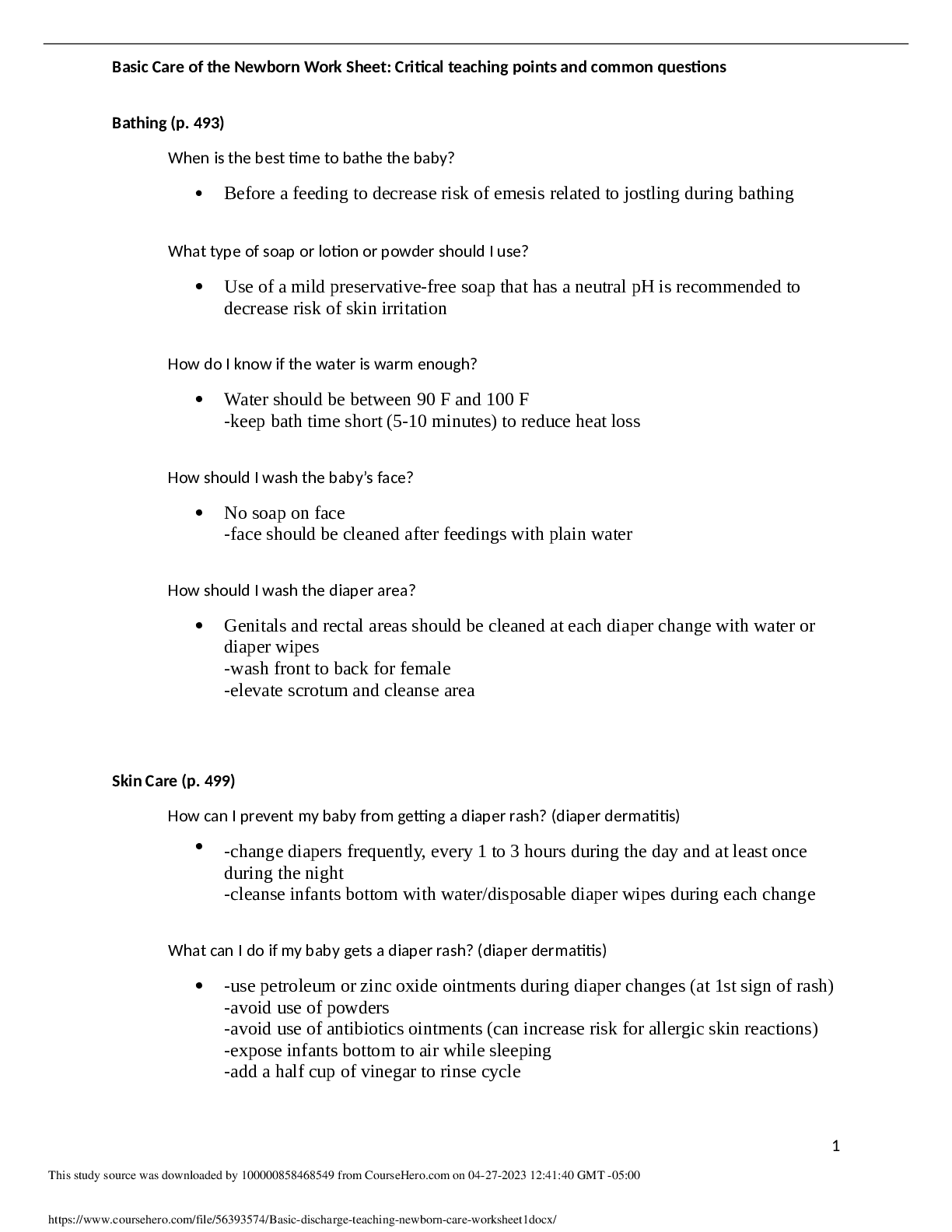
CSIT 128 Introduction to W3 Technologies - University of Wollongong_ ask 2: Complete the HTML and CSS code needed to create a slightly more elaborate form that interacts with the Google Australia sear... ch engine. You must use the same layout and styling as shown below. 6) Show results for all categories 0 Show results for videos only 0 Show results for Images only 0 Show results for News only Design Requirements: I The background colour for the main div element must be specified inline (see "Design Resources"). I An arial font and 14px font size should be applied to the main divr element. I The above font and size declarations must be specified internally using a single 'type' selector. I The form should display ali results in a new windowftab. I An absolute URL must be used as the image source (see "Design Resources"). I An appropriate image size should be specified inli'ne using the correct CSS declarationls]. I A margin of 20px must be separately applied to the image and controlfwidget sections of the form. I The above margin declaration should be specified internally using a 'class' selector. I A label element must be used with the text description for each input field and radio button. I A width of 350px should be applied to the input field using an lnllne CSS declaration. I The background colour for all input fields must be specified internally {see "Design Resources"). I A padding value of 5px and matching border effect should also be applied (see "Design Resources"). I All declarations for the above tw_o points must use a single CSS rule with an 'attribute' selector. I An aria]. font and 13px font size should be applied to all input elements. I The above font and size declarations must be specified internally using a single 'type' selector. I Suitable placeholder and required attributes shouZd be included where appropriate. I A rounding effect of 5px must be specified internally using a 'class' selector and applied as shown. All radio buttons should be grouped and the first/topmost must be selected by default. You will need to determine the value for both the form action and method attributes. Take some time to experiment with Google Australia and review any examples covered in the lecture slides. Design Resources: Background (div) #eaeff6 Image File URL https://mywebspace.net.au/UOWC128/assignment_2/images/task_2.png Background (input) #fffff9 Border Effect 1px dotted #404040 Please Note: HTML tables must not be used to layout this form. Each of the CSS rules provided in the template should be utilised within your final design. Be sure to include an appropriate/descriptive name for each of your 'class' selectors. [Show More]
Last updated: 1 year ago
Preview 1 out of 5 pages

Reviews( 0 )
Document information
Connected school, study & course
About the document
Uploaded On
Apr 02, 2023
Number of pages
5
Written in
Additional information
This document has been written for:
Uploaded
Apr 02, 2023
Downloads
0
Views
70
























.png)

.png)




.png)
.png)

.png)